
Layer adalah hal yang terpenting dalam bermain Photoshop. Salah satunya dengan membuat efek emas. Setelah karya ini jadi, anda akan menggunakannya dimana saja.
Langsung menuju langkahnya saja.
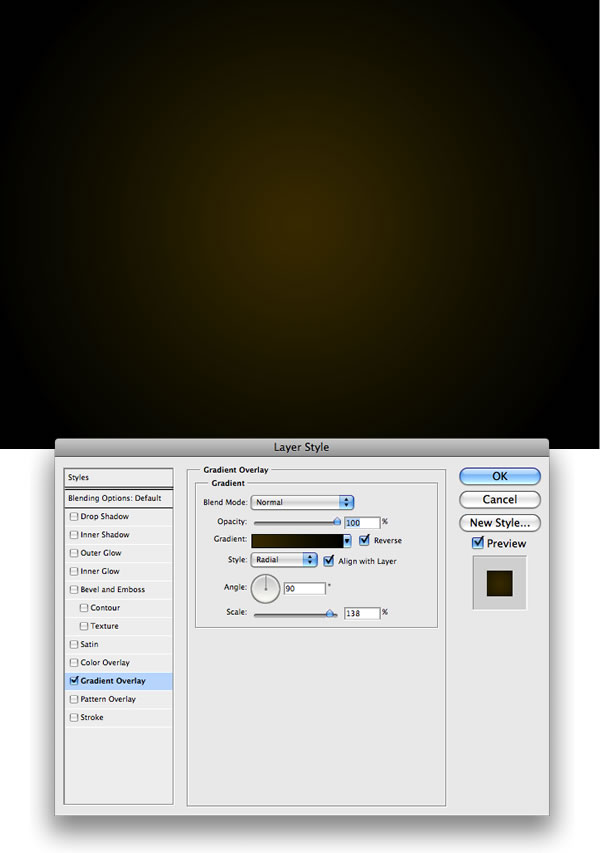
Langkah 1 : Buat dokumen baru, terapkan Layer Style pada background. TambahkanGradient Overlay dari hitam sampai coklat gelap (# 443501).

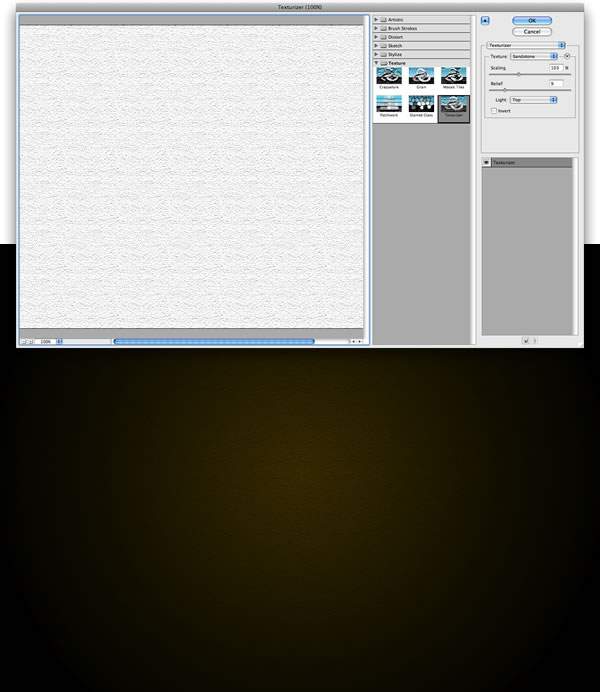
Langkah 2 : Buat layer dan Klik Filter >> Texture >> Texturizer. Atur foreground Putih dan background hitam. Ubah blending mode menjadi Multiply.

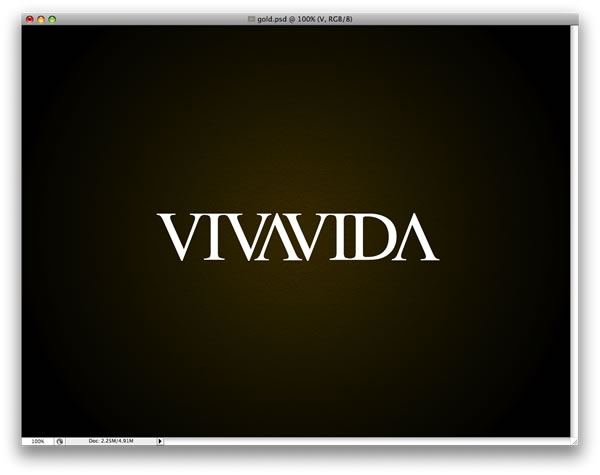
Langkah 3 : Tambahkan teks dengan tipe Times News Roman. Untuk membuat huruf A, gunakan huruf V yang vertikal di balik ke horizontal (flip horizontal).

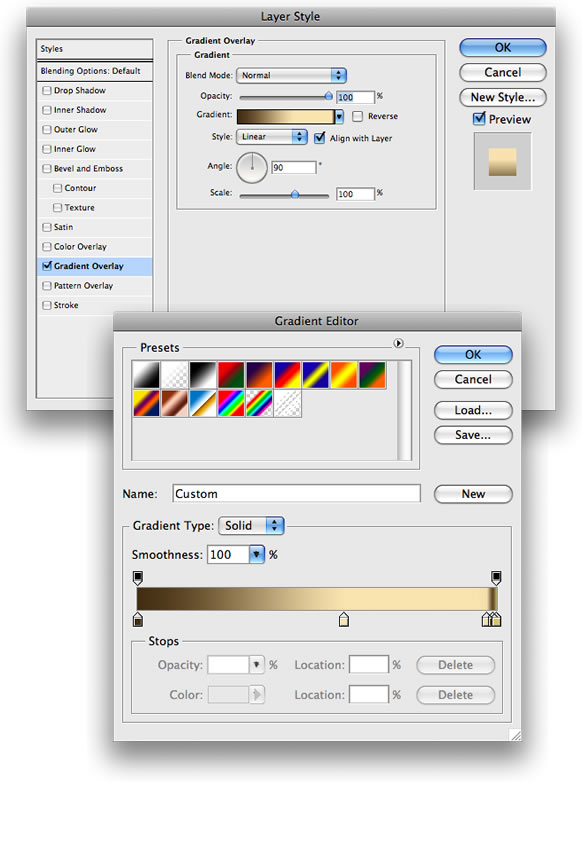
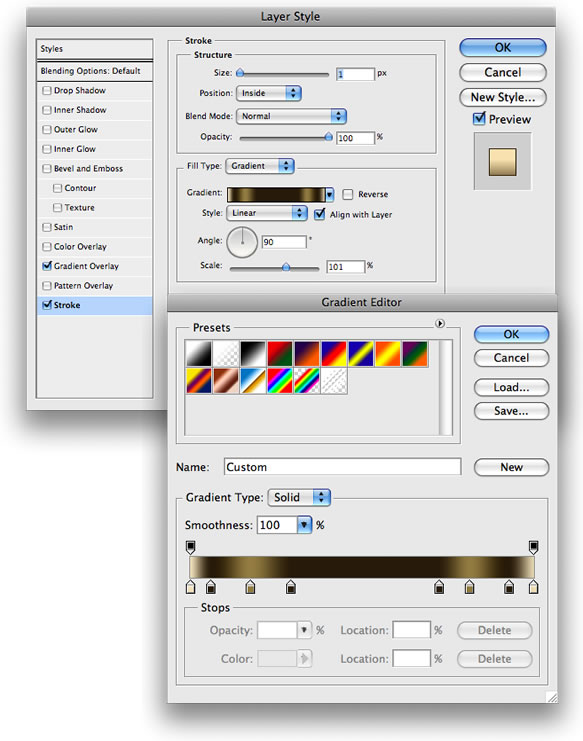
Langkah 4 : Untuk membuat efek emas, pertama ke Gradien Overlay dan atur seperti dibawah.

Langkah 5 : Tambahkan stroke. Untuk penggunaan Fiil Type pada gradien, sesuaikan saja dengan yang pas.

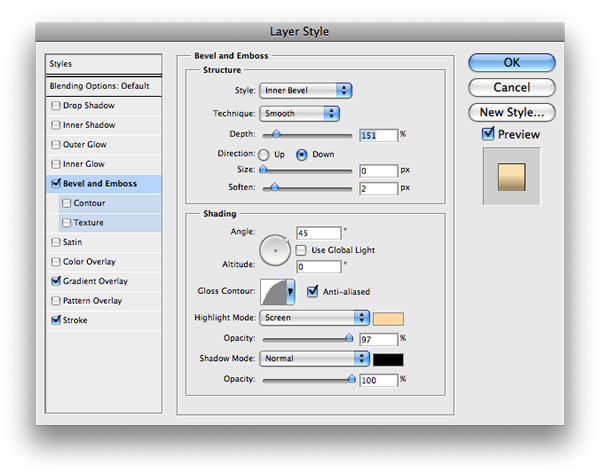
Langkah 6 : Tambahkan Bevel and Embos, Atur sesuai gambar

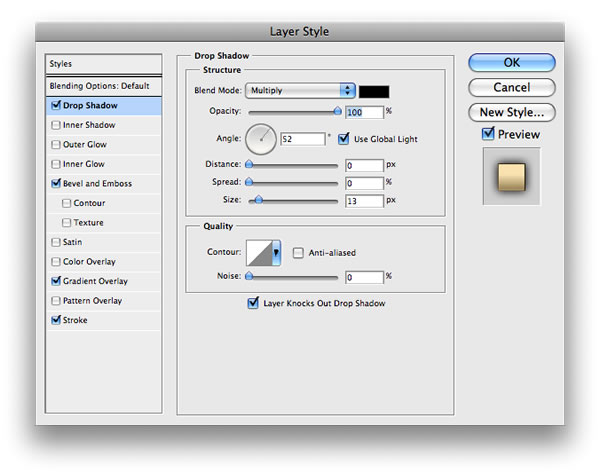
Langkah 7 : Tambahkan Shadow dan atur seperti di bawah

HASI: AKHIR



Semoga Bermanfaat dan bisa dikembangkan lagi







0 comments:
Post a Comment