Langkah 1 : Membuat Background
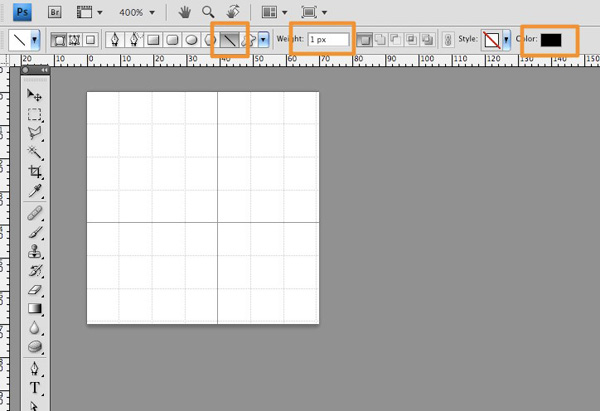
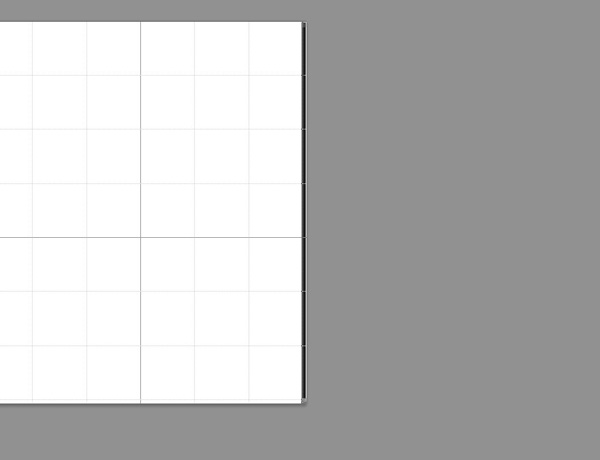
Pertama-tama anda harus membuat dokumen baru dengan ukuran 70x70 dengan warna background putih. Klik view >Grid > untuk menampilkan tampilan kotak. Pilih Line tool untuk menggambar garis 1px vertikal, Garis hitam paling kanan dari dokumen.
Kemudian duplikatkan layer tersebut.
Untuk membuat garis horizontal, Caranya sama dengan membuat garis vertikal.
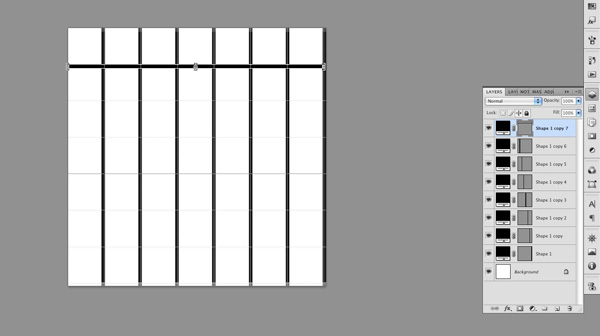
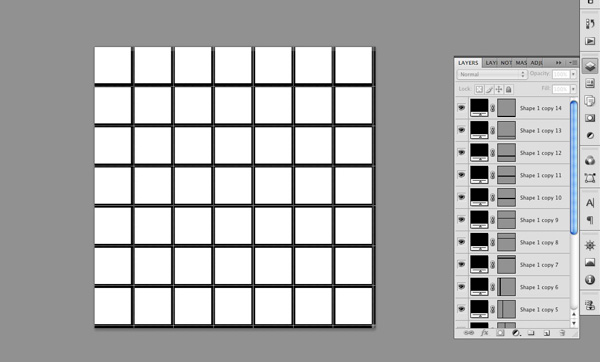
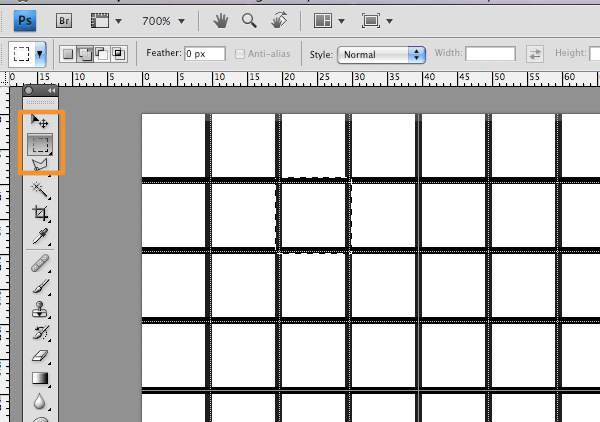
Buat layer baru kemudian gunakan Marque Tool dan seleksi bagian kotak. Isi dengan warna hitam dengan opacity 60%.
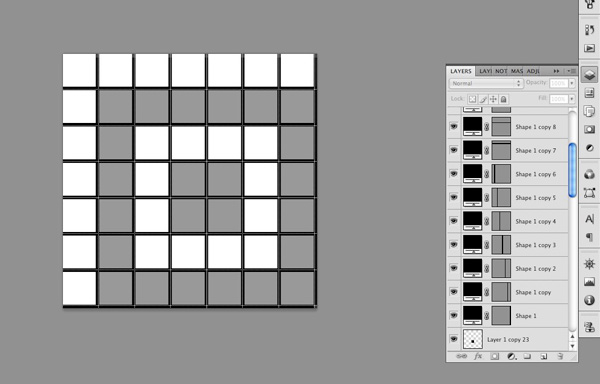
Duplikatkan layer kemudian buat pattern seperti di gambar.
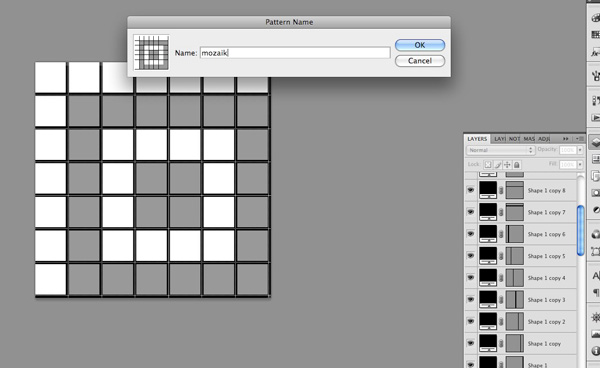
Klik Edit > Define Pattern dan beri nama Mozaik. Tutup dokumen dan akan keluar pada pattern library
Langkah 2 : Membuat kanvas besar
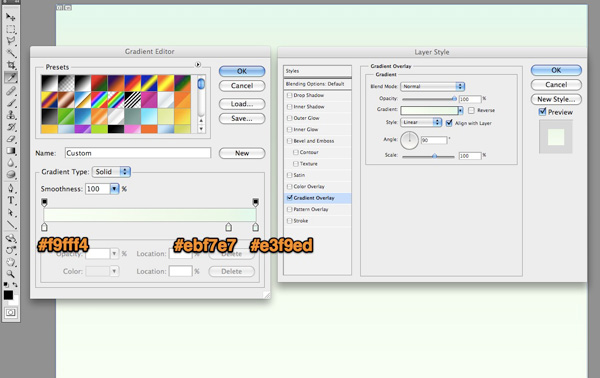
Buat layer 1024x768 dan gunakan sebagai background. Tambahkan gradien dengan warna #f9fff4, #ebf7e7 dan #e3f9ed
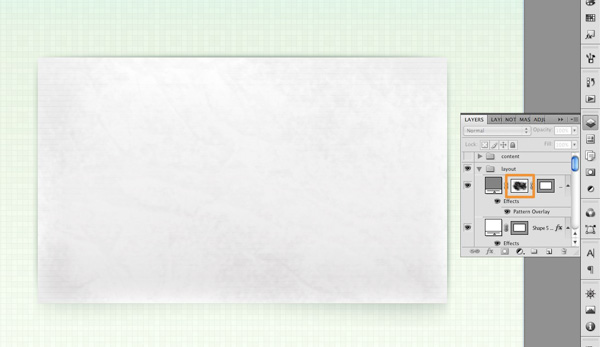
Langkah 3 : Content Layout
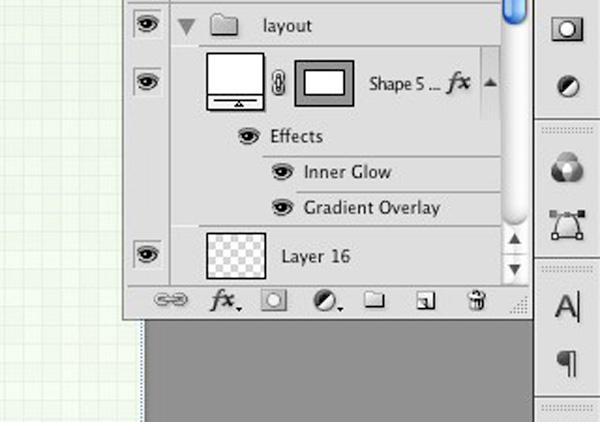
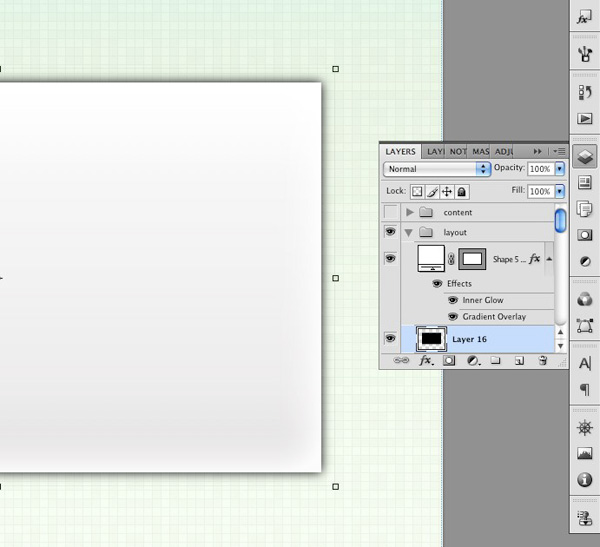
Buat layer folder dan beri nama Layout. Gunakan Rectangel Shape tool dan buat 365x747 dengan warna putih
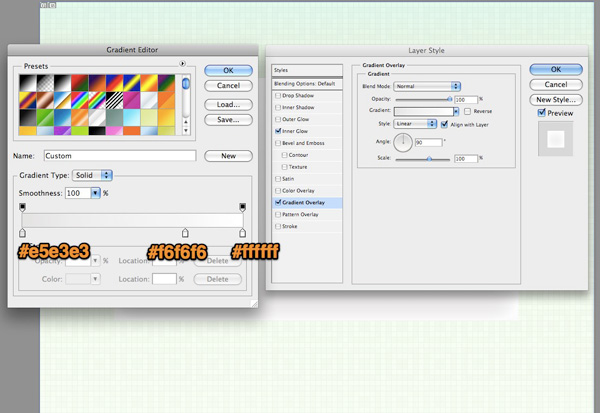
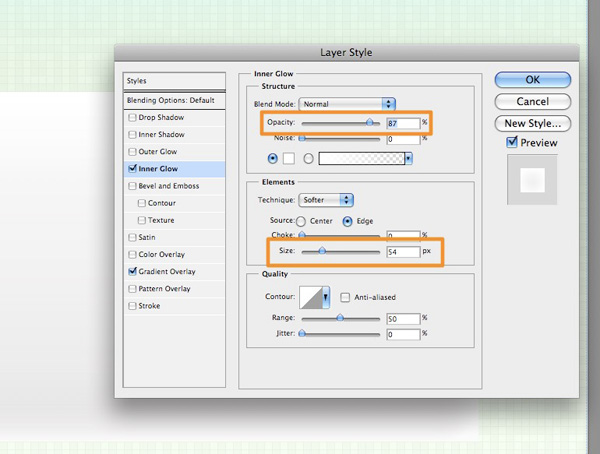
 Tambahkan Gradient effect dan isi dengan warna #e5e3e3, #f6f6f6 and #ffffff. Tambahkan Inner Glow Effect dengan warna putih, Opacity *0% dan size 54.
Tambahkan Gradient effect dan isi dengan warna #e5e3e3, #f6f6f6 and #ffffff. Tambahkan Inner Glow Effect dengan warna putih, Opacity *0% dan size 54.
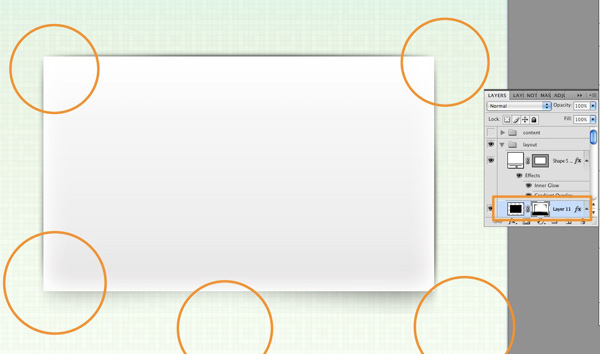
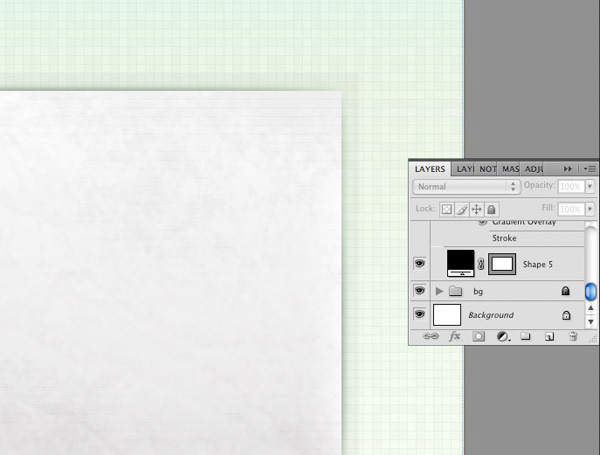
Langkah 4 : Bayangan
Buat layer dibawah dan buat persegi panjang
Tahan Command / Ctrl + Klik shape layer untuk membuat seleksi dari itu. Sementaralapisan kosong baru dibuat dipilih, isi dengan warna hitam # 000000. Pergi ke Filter>> BlurGaussian Blur dan masukkan radius 6px.
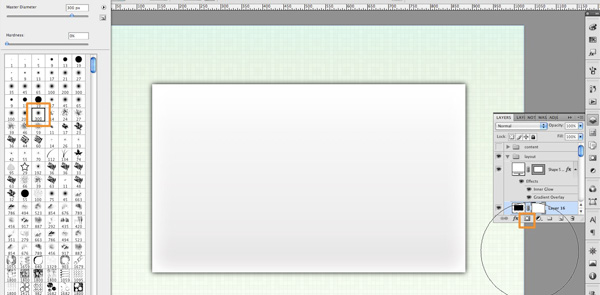
Tambahkan Layer mask dan atur dengan 300px lembut dan atur background dengan warna hitam. sapukan pada gambar.
Sapukan pada bayangan agar mendapatkan hasil yang indah.
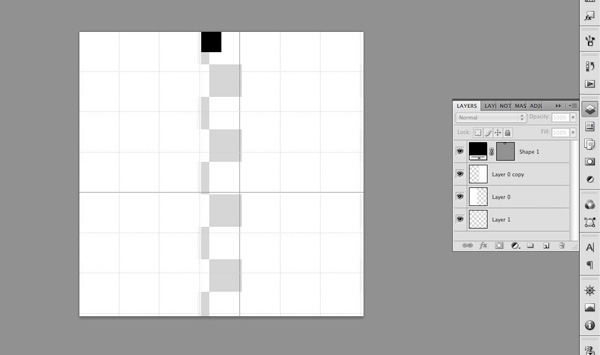
Langkah 5 : Membuat Pola garis Putus-Putus
Kami ingin memberikan tata letak isi sedikit lebih dari sebuah makalah yang nyata terlihatsehingga kita perlu beberapa baris kertas horisontal. Untuk menambahkannya kita perlu menciptakan pola yang pertama. Buat dokumen baru 70 × 70 px, sama seperti yang kami lakukan dengan pola pertama kami. Aktifkan tampilan Grid dan menarik keluar dua (2)putih (# ffffff) persegi panjang di kedua sisi. Tinggalkan tengah ukuran dokumen(transparan) kosong dari satu unit grid. Gambarlah sebuah persegi panjang hitam ukuransetengah unit grid seperti ditunjukkan pada gambar.
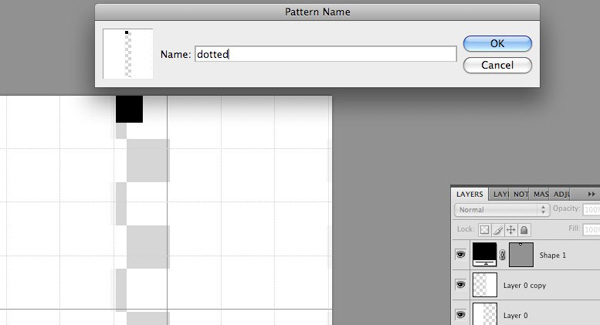
Klik edit> Refine Pattern dan beri nama Dotted, Tutup dokumen.
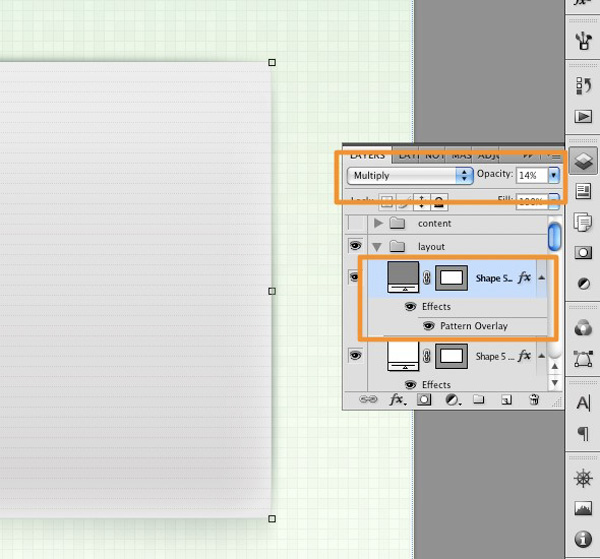
Langkah 6 : Membuat Paper Efek
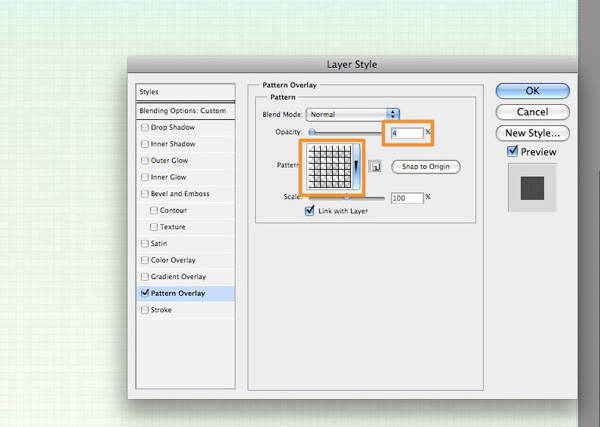
Sekarang kita dapat menerapkan pola ini untuk tata letak konten kami. Copy persegi panjang lapisan bentuk, menghapus efek dan mengubah warna untuk # 838383. Tambah efek overlay Pola dan memilih pola putus-putus yang kita buat pada langkah sebelumnya.Ubah layer mode ke Multiply Blend dan mengatur opacity menjadi 14%.
Saya ingin memberikan tampilan yang sedikit dipakai jadi saya menutupi garis horizontaldengan sikat grunge. Untuk melakukan hal ini, pergi pertama ke River Grafis dan ambil some cool grunge brush. Klik ikon masker kecil di bagian bawah palet layer, pilihsalah satu sikat grunge (apapun akan dilakukan), set warna latar belakang menjadi hitam #000000 dan sedikit menutupi pusat tata letak isi (baris) menjaga garis terlihat di bagiantepi.
Untuk membuatnya lebih bermunculan, saya menambahkan perbatasan hitamsemitransparan. Lakukan ini dengan menduplikasi layer bentuk dasar danmemindahkannya di bawahnya. Expand bentuk oleh 20px di setiap sisi, menghapus semua efek dari itu, mengatur warna latar belakang menjadi hitam dan opacity 3%. Selesai!
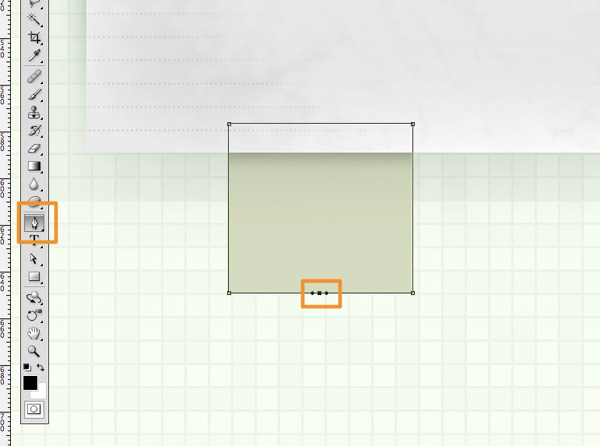
Langkah 7 : Membuat ribbon
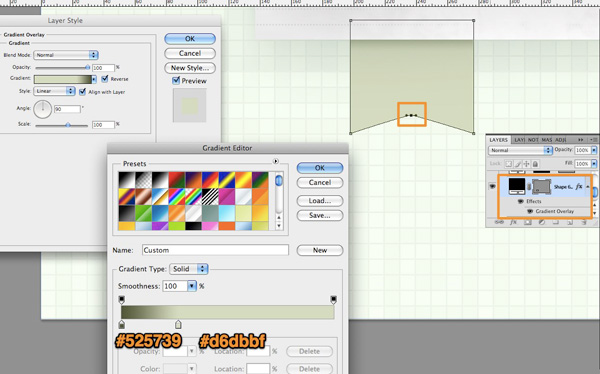
Buat folder baru di bawah lapisan tata letak konten (folder tata letak) dan Rectangle Shape Tool menggunakan (U) menarik 78 × 72 px persegi panjang. Tempatkan sehinggatersembunyi tentang 10px bawah tata letak isi. Isi dengan gradient overlay seperti yang ditunjukkan pada gambar dengan warna dari kiri ke kanan: # 525739 (lokasi 0%) dan #d6dbbf (lokasi 27%).
Beralih ke Direct Selection Tool (A) dan pilih jalan. Sekarang beralih ke Pen Tool (P) dan menambahkan titik anchor di bagian tengah bawah jalan seperti yang ditunjukkan padagambar. Sesuaikan pegangan jadi mereka dekat satu sama lain.
Tekan Shift lalu arahkan sampai menjadi 10px
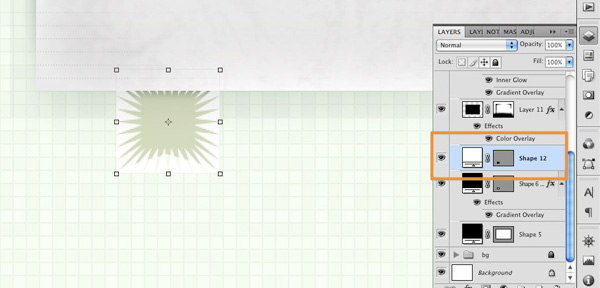
Buat layer di atas dan gunakan Select Custom Shape lalu pilih salah satu gambar.
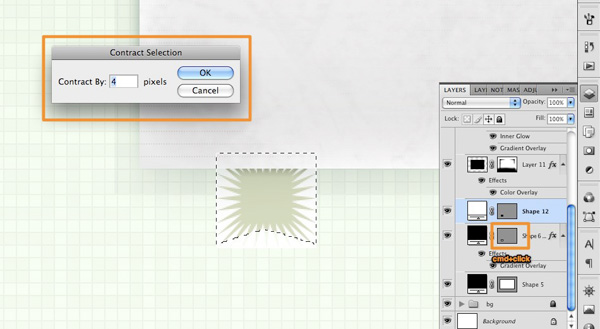
Ctrl + klik layer bentuk pita di bawahnya, pergi ke Select> Modify> Contract dan masukkan nilai 4px. Ini akan kontrak pemilihan oleh 4 px menciptakan perbatasan yang bagus di sekitar.
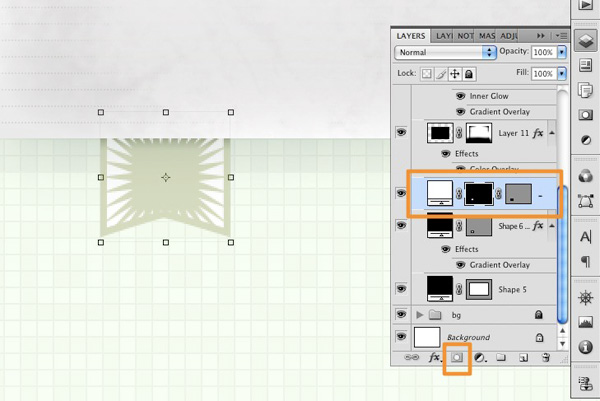
Aktifkan lalu klik layer bentuk bintang (pilih) dan klik ikon Mask di bagian bawah palet layer. Ini secara otomatis akan menutupi bentuk bintang dengan pemilihantenda kami kontrak sebelumnya.
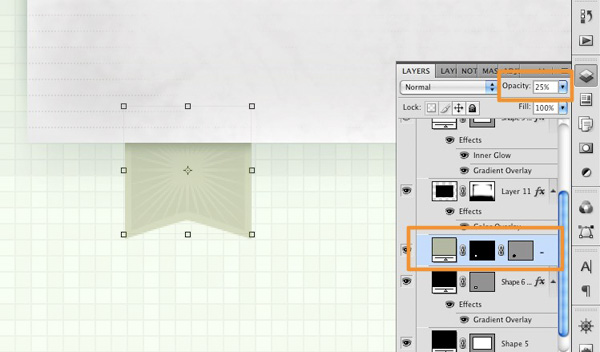
Ubah warna #b2b7a1 and set opacity to 25%
Langkah 8 : Slide Counter
Buat layer baru di atas tata letak konten dan menggunakan Ellipse Tool menggambarkecil 52 × 52 px lingkaran. Isi dengan # e25601
Buat lapisan lain dan menempatkannya di bawah lingkaran merah. Pilih Custom Shape Tool dan pilih bentuk bintang meledak seperti ditunjukkan pada gambar. Isi dengan #e9c000. Tombol Shift Holding menggambar bentuk dari pusat lingkaran merah. Aturopacity layer menjadi 20%.
Duplikatkan lingkaran tersebut kemudian atur ukran dengan transform dan rotate
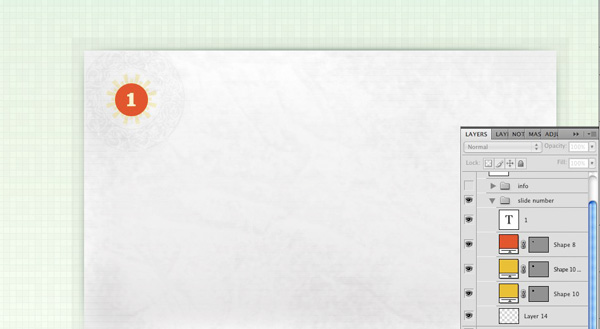
Tambahkan angka 1 pada tengah lingkaran.. atur Opacity menjadi 40%
Langkah 9 : Inner page
Setelah membuat layar pembuka kita sekarang akan membuat latar belakang generik yang akan digunakan untuk semua slide lain dari presentasi kami. Salin background.psddan mengganti nama ke inner.psd. Hapus folder lapisan pita dan semua konten,meninggalkan hanya tata letak konten. Sikut semua grafis yang tersisa 50px dari atasdokumen.
Pertama pilih bentuk dasar persegi panjang (yang satu dengan efek gradien), pilih Direct Selection Tool (A) dan memilih dua jangkar poin dasar bentuk itu. Holding Shift, tekanpanah bawah untuk memperluas persegi panjang sampai overspills batas dokumen.
Ulangi langkah dengan perbatasan semitransparan. Opsional Anda bisa skalaatau redraw bayangan juga.
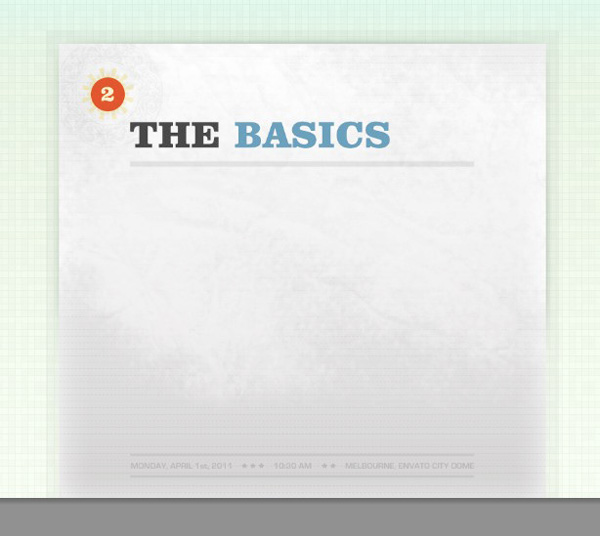
Ganti angka pada lingkaran dan tambahkan Title dan Footer.
Inilah hasilnya. Selamat mencoba.