Tutorial MEMBUAT KAOS UNIK DI PHOTOSHOP ini menggunakan Template kaos dari Tom Neal yang telah saya modifikasi sedikit dan dapat anda download
DISINI
. Desainnya sendiri menggunakan karakter manga favorit saya, Luffy, yang gambarnya saya dapatkan dari hasil gugling. Hasil akhirnya nanti akan terlihat seperti gambar di bawah ini :

Oke, kita mulai saja tutorialnya :
1.
Download
dan buka file Template Kaos yang telah disediakan

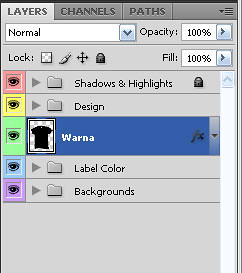
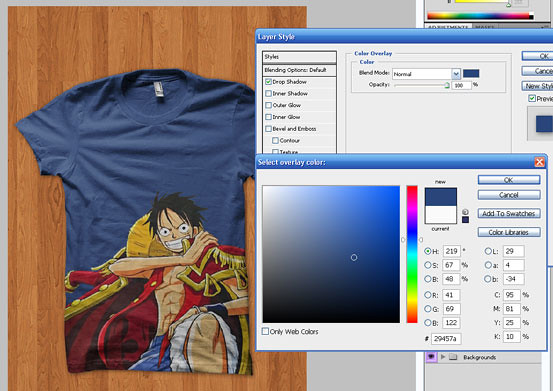
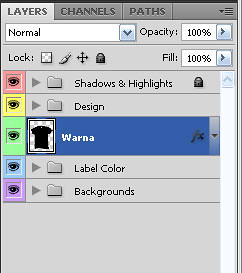
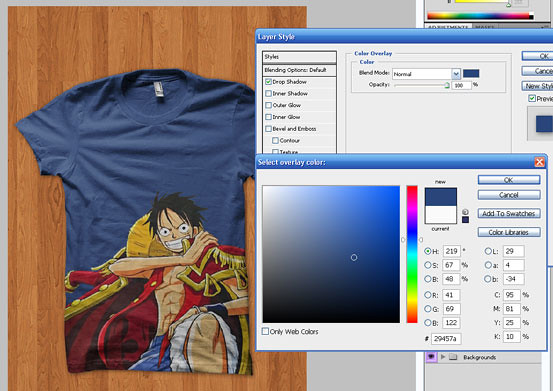
2. Anda dapat merubah warna kaosnya sesuka anda dengan double click layer Warna

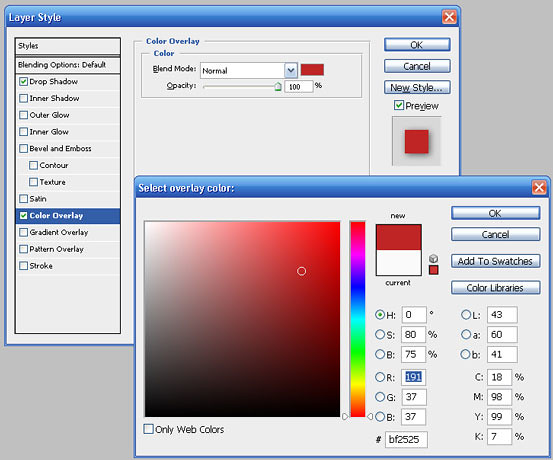
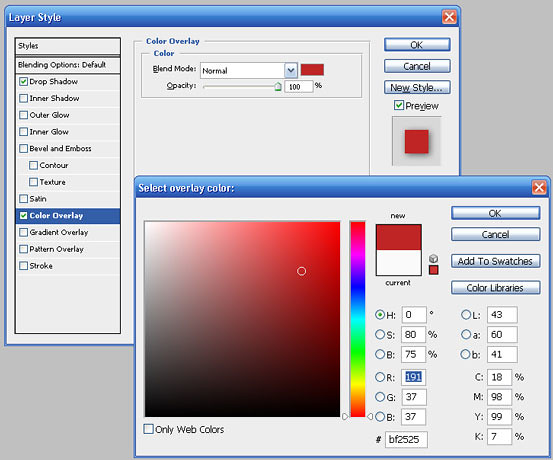
Kemudian pilih Color Overlay dan ubah warnanya sesuka anda

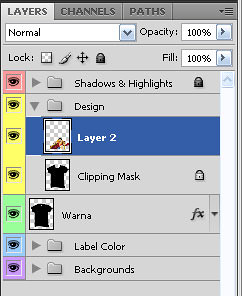
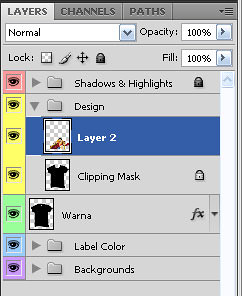
3. Buka gambar/desain yang ingin anda gunakan dan letakkan diatas layer clipping mask pada group layer Desain

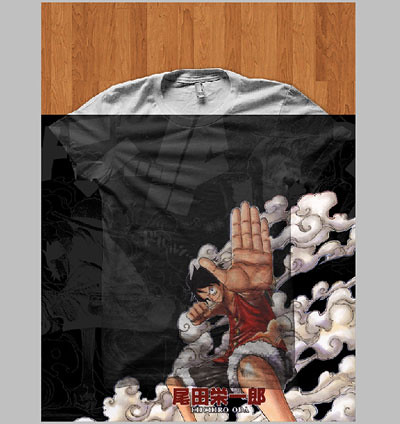
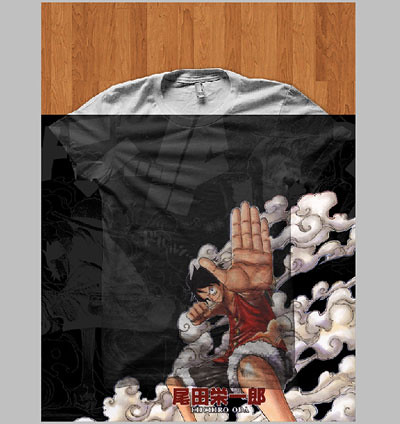
hasilnya akan terlihat seperti gambar dibawah ini :

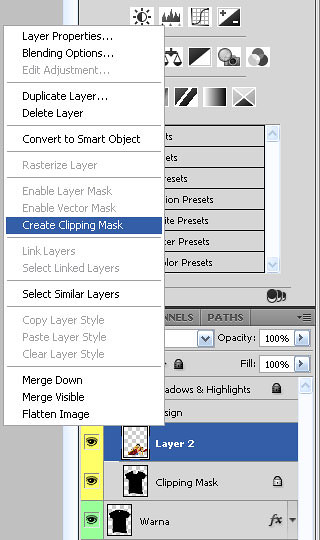
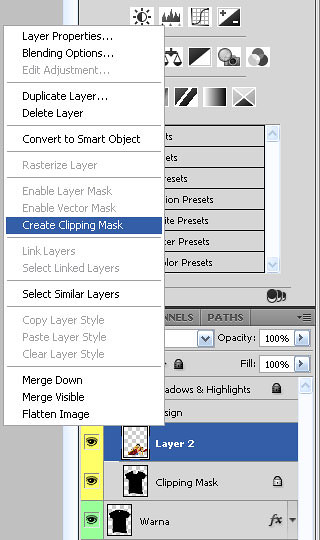
4. Click Kanan pada layer Desain dan pilih Create Clipping Mask

Anda juga dapat mengatur ukuran dan posisi desainnya sesuai keinginan anda, hasilnya seperti ini :

5. Anda juga dapat merubah kembali warna kaosnya seperti pada Langkah 2

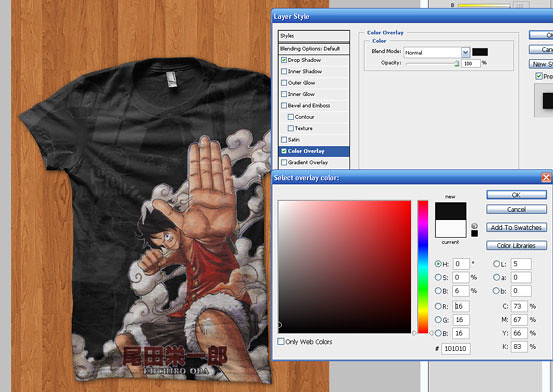
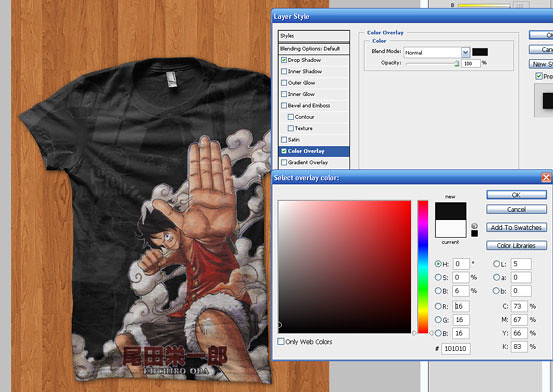
6. Contoh lain menggunakan desain dengan background berwarna

7.Jangan lupa untuk mengganti warna kaos sesuai dengan warna background desainnya

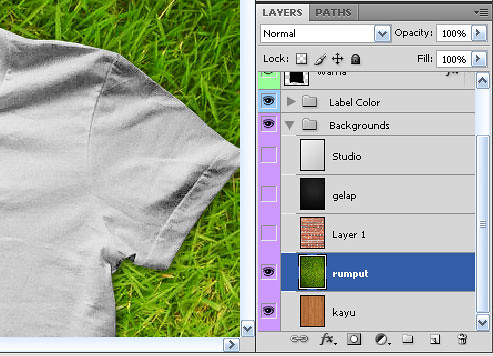
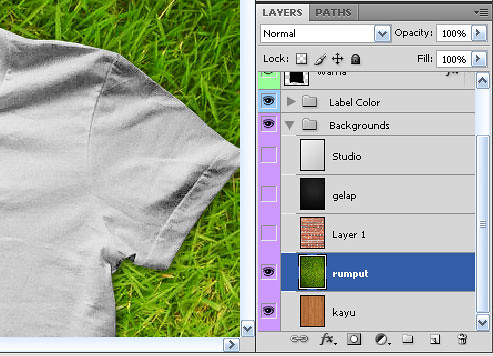
8.Ubah juga backgroundnya sesuai keinginan anda

Selamat mencoba, semoga bermanfaat..
DISINI
. Desainnya sendiri menggunakan karakter manga favorit saya, Luffy, yang gambarnya saya dapatkan dari hasil gugling. Hasil akhirnya nanti akan terlihat seperti gambar di bawah ini :

Oke, kita mulai saja tutorialnya :
1.
Download
dan buka file Template Kaos yang telah disediakan

2. Anda dapat merubah warna kaosnya sesuka anda dengan double click layer Warna

Kemudian pilih Color Overlay dan ubah warnanya sesuka anda

3. Buka gambar/desain yang ingin anda gunakan dan letakkan diatas layer clipping mask pada group layer Desain

hasilnya akan terlihat seperti gambar dibawah ini :

4. Click Kanan pada layer Desain dan pilih Create Clipping Mask

Anda juga dapat mengatur ukuran dan posisi desainnya sesuai keinginan anda, hasilnya seperti ini :

5. Anda juga dapat merubah kembali warna kaosnya seperti pada Langkah 2

6. Contoh lain menggunakan desain dengan background berwarna

7.Jangan lupa untuk mengganti warna kaos sesuai dengan warna background desainnya

8.Ubah juga backgroundnya sesuai keinginan anda

Selamat mencoba, semoga bermanfaat..







0 comments:
Post a Comment